WordPressのtheme.jsonファイルにsettings.lightboxの設定を追加することで、画像ブロックに対して、画像がクリックされた際に拡大表示されるライトボックス機能を適用できます。
settings.lightbox
下記のコードは、settings.lightboxに関する全体的な設定を示しています。
{
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"enabled": true,
"allowEditing": true
}
}
}
}
}settings直下に設定したライトボックスの設定はうまく適用されません。画像ブロックに対してライトボックスの設定は適用されるため、このようなコードになっています。
ご覧のとおり、settings.lightboxに設定できるプロパティは2つのみで、どちらもtrueまたはfalseを設定するシンプルなものです。
enabled
{
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"enabled": true
}
}
}
}
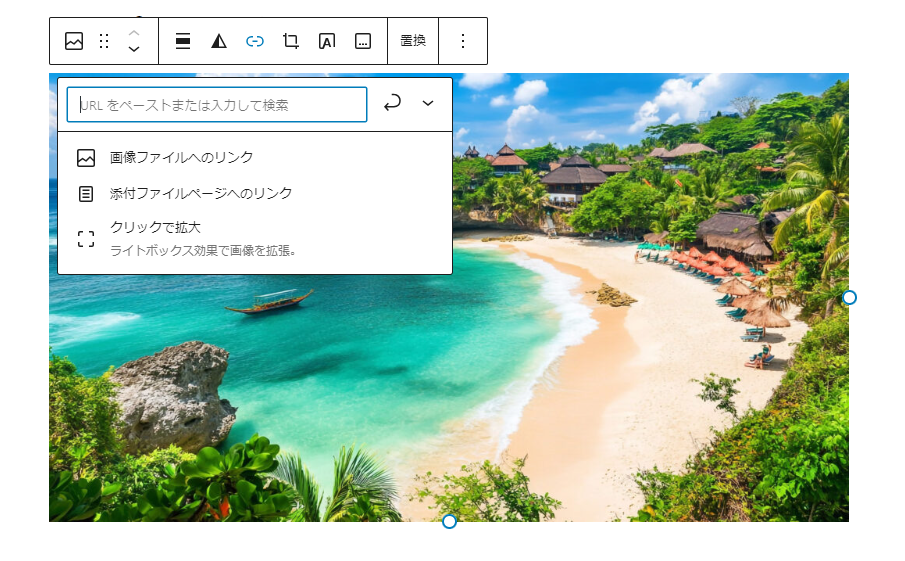
}enabledプロパティをtrueに設定すると、画像ブロックに画像が追加された際に、デフォルトでライトボックス機能が有効になります。一方、falseに設定すると、デフォルトではライトボックス機能が無効となり、ユーザーが特定の画像に対して手動でライトボックス設定を適用する必要があります。
allowEditing
{
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"allowEditing": true
}
}
}
}
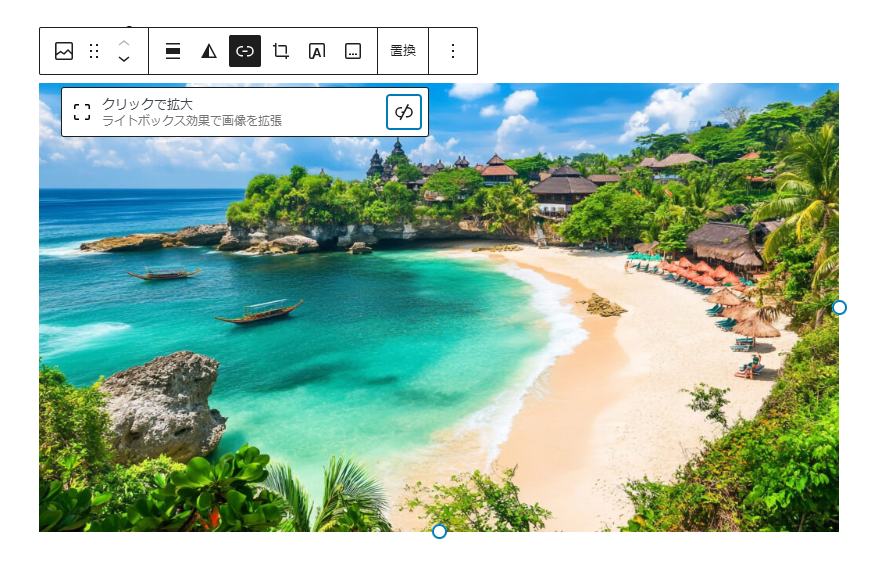
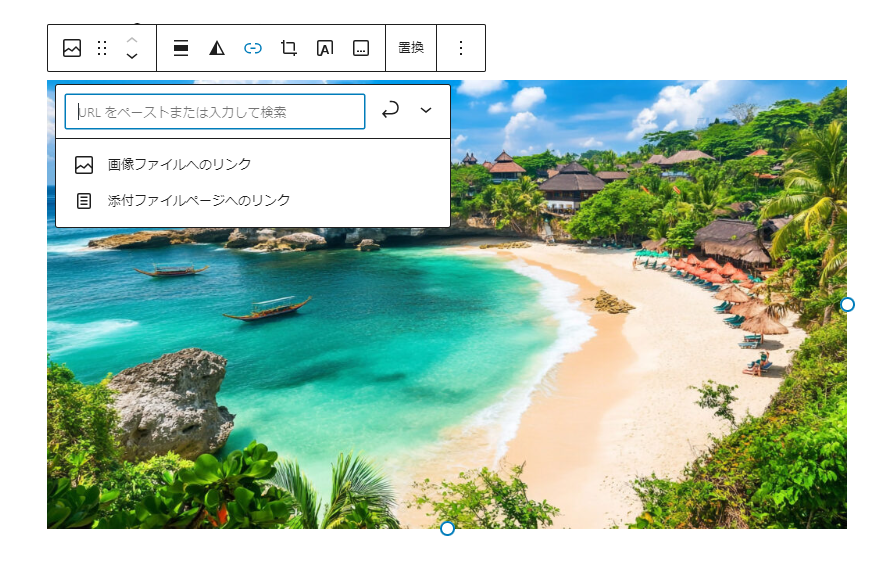
}allowEditingプロパティをtrueに設定すると、ライトボックスの設定がエディタのUIに表示され、ユーザーが編集できるようになります。一方、falseに設定すると、エディタのUIにはライトボックス設定が表示されず、ユーザーによる変更はできません。
この設定を活用することで、エディタではライトボックスのオプションを非表示にして、ユーザーには設定させず、フロントエンドでは自動的にライトボックス機能を適用させることが可能です。これにより、エディタにはシンプルなUIを提供しつつ、フロントエンドではリッチな体験を実現できます。その他にも様々なパターンがあるので紹介します。
{
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"enabled": true,
"allowEditing": true
}
}
}
}
}enabledプロパティとallowEditingプロパティの両方をtrueに設定した場合、デフォルトでライトボックス機能が適用され、さらにエディタのUIでもその設定が確認および変更できる状態となります。これにより、初期状態でライトボックスが有効化され、必要に応じてユーザーがエディタ内で設定を調整できる柔軟性を提供します。