WordPressのtheme.jsonファイルにsettings.shadowの設定を追加することで、ボタンブロックやイメージブロックなど、ドロップシャドウをサポートしているブロックに対して設定を適用することができます。
目次
settings.shadow
下記のコードは、settings.shadowに関する全体的な設定を示しています。
{
"settings": {
"shadow": {
"defaultPresets": false,
"presets": [
{
"name": "薄い",
"slug": "thin",
"shadow": "6px 6px 9px rgba(0, 0, 0, 0.2)"
},
{
"name": "普通",
"slug": "usually",
"shadow": "6px 6px 9px rgba(0, 0, 0, 0.5)"
},
{
"name": "濃い",
"slug": "dark",
"shadow": "6px 6px 9px rgba(0, 0, 0, 0.8)"
}
]
}
}
}defaultPresets
{
"settings": {
"shadow": {
"defaultPresets": true
}
}
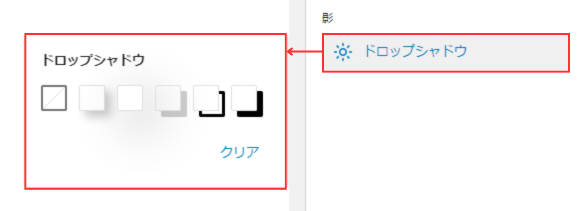
}defaultPresetsプロパティをtrueに設定すると、WordPressがデフォルトで用意しているドロップシャドウを利用することができます。

デフォルトのドロップシャドウの値は以下のとおりです。
:root {
--wp--preset--shadow--natural: 6px 6px 9px rgba(0, 0, 0, 0.2);
--wp--preset--shadow--deep: 12px 12px 50px rgba(0, 0, 0, 0.4);
--wp--preset--shadow--sharp: 6px 6px 0px rgba(0, 0, 0, 0.2);
--wp--preset--shadow--outlined: 6px 6px 0px -3px rgba(255, 255, 255, 1), 6px 6px rgba(0, 0, 0, 1);
--wp--preset--shadow--crisp: 6px 6px 0px rgba(0, 0, 0, 1);
}一方、falseに設定すると、デフォルトのドロップシャドウは利用することができないため、次に解説するpresetsプロパティにオリジナルのドロップシャドウを登録して利用します。
presets
{
"settings": {
"shadow": {
"presets": [
{
"name": "薄い",
"slug": "thin",
"shadow": "6px 6px 9px rgba(0, 0, 0, 0.2)"
},
{
"name": "普通",
"slug": "usually",
"shadow": "6px 6px 9px rgba(0, 0, 0, 0.5)"
},
{
"name": "濃い",
"slug": "dark",
"shadow": "6px 6px 9px rgba(0, 0, 0, 0.8)"
}
]
}
}
}presetsプロパティを利用すると、ドロップシャドウのカスタムプリセットを登録することができます。
各プロパティの使い方
- name:ホバーした際に表示されるテキスト
- slug:生成されるCSSの末尾に付与される文字列
- shadow:CSSのbox-shadowプロパティに設定される値
先程のコードをtheme.jsonに設定した場合は、以下のCSS変数が生成されます。
:root {
--wp--preset--shadow--thin: 6px 6px 9px rgba(0, 0, 0, 0.2);
--wp--preset--shadow--usually: 6px 6px 9px rgba(0, 0, 0, 0.5);
--wp--preset--shadow--dark: 6px 6px 9px rgba(0, 0, 0, 0.8);
}defaultPresetsプロパティにtrueを設定した場合は、デフォルトの下にカスタムプリセットが表示され、falseを設定した場合は、カスタムプリセットのみが表示されます。