WordPressのtheme.jsonファイルにsettings.borderの設定を追加することで、カバーブロックやグループブロックなど、枠線をサポートしているブロックに対してボーダーの設定を適用することができます。
目次
settings.border
下記のコードは、settings.borderに関する全体的な設定を示しています。
{
"settings": {
"border": {
"color": true,
"width": true,
"style": true,
"radius": true
}
}
}ご覧のとおり、settings.borderに設定できるプロパティは4つのみで、どちらもtrueまたはfalseを設定するシンプルなものです。
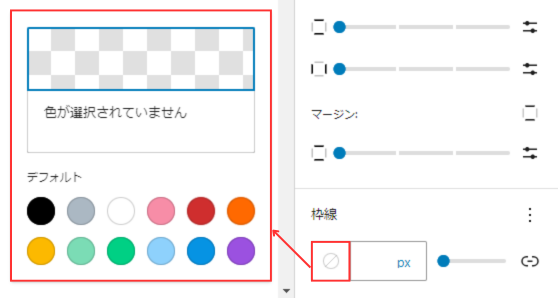
color
{
"settings": {
"border": {
"color": true
}
}
}colorプロパティをtrueに設定すると、サイドバーの枠線項目にカラーパレットが追加され、ユーザーは自由に枠線の色を変更することができます。一方、falseに設定すると、ユーザーはカラーを変更できなくなります。

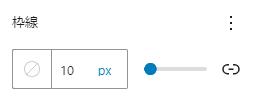
width
{
"settings": {
"border": {
"width": true
}
}
}widthプロパティをtrueに設定すると、サイドバーの枠線項目に線の幅(太さ)を調整することができる設定が追加され、ユーザーは自由に線の幅を調整できるようになります。一方、falseに設定すると、ユーザーは線の幅を調整できなくなります。

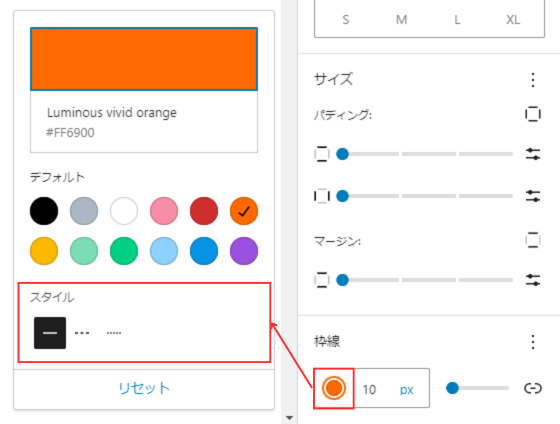
style
{
"settings": {
"border": {
"style": true
}
}
}styleプロパティをtrueに設定すると、カラーパレットの下部に枠線の種類を変更することができる設定が追加されます。一方、falseに設定すると、ユーザーはデフォルトの単色(solid)が自動で適用されます。

選択できる枠線の種類は以下のとおりです。
枠線の種類
- 単色:border-style: solid;
- 破線:border-style: dashed;
- 点線:border-style: dotted;
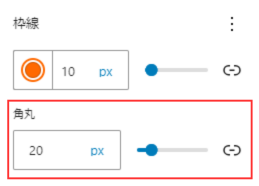
radius
{
"settings": {
"border": {
"radius": true
}
}
}radiusプロパティをtrueに設定すると、サイドバーの枠線項目に角丸という項目が追加され、ユーザーは自由に要素の四隅の角を丸く調整できるようになります。一方、falseに設定すると、ユーザーは四隅の角を調整することができなくなります。