WordPressのtheme.jsonファイルにsettings.backgroundの設定を追加することで、グループブロックに背景画像をセットできるようになります。
目次
settings.background
下記のコードは、settings.backgroundに関する全体的な設定を示しています。
{
"settings": {
"background": {
"backgroundImage": true,
"backgroundSize": true
}
}
}ご覧のとおり、settings.backgroundに設定できるプロパティは2つのみで、どちらもtrueまたはfalseを設定するシンプルなものです。
backgroundImage
{
"settings": {
"background": {
"backgroundImage": true
}
}
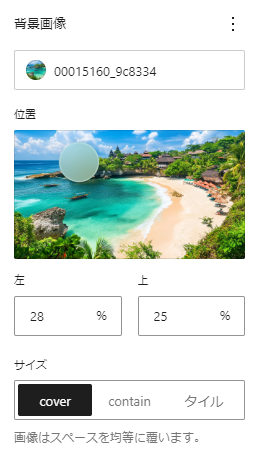
}backgroundImageプロパティをtrueに設定すると、グループブロックのサイドバーに背景画像の項目が追加されます。一方、falseに設定すると、グループブロックで背景画像の設定は利用できなくなります。

画像をセットした際に適用されるデフォルトのスタイルは、以下のとおりです。
element.style {
background-image: url(http://chibakyo.local/wp-content/uploads/2024/09/00015160_9c8334-scaled.jpg);
background-position: 50% 0;
background-size: cover;
}backgroundSize
{
"settings": {
"background": {
"backgroundSize": true
}
}
}backgroundSizeプロパティをtrueに設定すると、画像の「位置」「表示方法」を変更することができるようになります。一方、falseに設定すると、この変更をおこなうことができないため、backgroundImageプロパティで紹介したデフォルトで適用されるスタイルのみを利用することになります。

サイズ(表示方法)
- cover
背景画像を要素全体に切り取らずにカバーします。 - contain
背景画像全体が要素内に収まるように表示します。 - タイル
背景画像を要素の幅と高さに合わせて繰り返し表示します。